
Flutter를 본격적으로 사용해보기 전에 Flutter가 어떤 것인지, 어떤 식으로 동작하는지와 장점에 대해 정리해본다.
Flutter란?
Flutter는 구글에서 2017년 5월에 출시한 모바일/웹/데스크톱 크로스 플랫폼을 위한 GUI SDK이다. 한 코드 베이스를 통해 모바일(iOS, Android), 데스크탑(MacOS, Linux, Windows), 웹 브라우저에서 모두 동작하는 앱을 만들 수 있도록 해준다. Dart라는 처음 들어볼 수 있는 언어를 사용하는데, Dart는 구글에서 2011년 10월에 공개한 언어이다.
원래는 개인적으로, 한 코드 베이스로 크로스 플랫폼 앱 개발하는 것을 싫어했다. 성능 저하도 있어 보였고 iOS, Android 각각의 고유한 유저 경험을 제대로 지원하지 못 한다는 생각이 들어서였다. 또 각 플랫폼 별로 존재하는 OS의 버전별 정책이나 제한 등이 다양한데 크고 다양한 기능을 지원하는 앱을 개발하는 경우에는 이런 부분들도 불편할 것이라는 생각도 들었다. Flutter는 이러한 부분들이 많이 해결된 것으로 보이고 iOS의 경우는 Swift로 비즈니스 로직을 작성하고 Android의 경우는 Kotlin으로 비즈니스 로직을 작성하는 것도 잘 지원되는 것으로 보인다.
소스 코드를 네이티브로 직접 컴파일하며 UI를 자체 렌더링 엔진으로 직접 렌더링하여 성능도 좋고 디자인을 하기에도 편리하다. 각 플랫폼 별로 존재하는 네이티브 UI 요소들로 변환하는 작업 없이 자체 엔진으로 Canvas에 직접 그리기 때문인데 앞서 크로스 플랫폼 개발을 하기 꺼려졌던 이유들을 이런 방식으로 잘 해결한 것이다. 이 부분은 다음 단락에서 따로 비교 글을 넣어두었다.
cf. Xamarin, React Native를 사용해보진 않았지만 플랫폼 별로 UI가 일부 다르게 보일 수 있거나 bridge로 인한 성능 저하 등이 있다고 한다. 다른 크로스 플랫폼 개발 SDK와 Flutter를 비교한 글들도 찾아보면 많이 나오니 이 부분을 사용하던 사람들은 비교 글들을 검색해서 확인해보면 좋을 것 같다. 결론적으로 거의 모든 평가는 Flutter 쪽이 더 좋다고 되어 있다.
렌더링 방식 비교
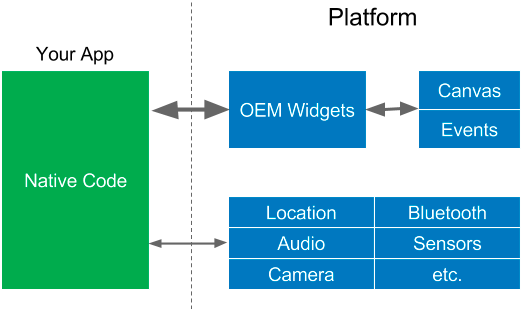
OEM SDK

OEM SDK라고 하면 생소할 수 있는데 네이티브로 앱 개발하는 경우라고 생각하면 된다. iOS SDK, Android SDK를 이용하는 경우 각각 OEM Widget들을 제공하고 이를 이용해서 화면을 그리도록 개발한다. Canvas에 그리는 작업이나 interaction, event들은 플랫폼에서 처리해주고 앱 개발자는 Swift나 Kotlin으로 작성된 코드를 통해 서비스, Widget과 상호작용한다. 기본적인 언어와 환경부터 다르기 때문에 iOS 앱과 안드로이드 앱을 둘 다 서비스해야 하는 경우 각각 앱을 만들어주어야 한다.
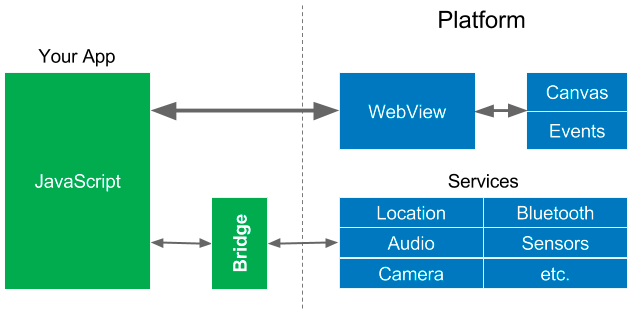
Web View

하나의 코드 베이스로 여러 플랫폼 환경에서 동작하는 첫번째 크로스 플랫폼 형태이다. JavaScript와 WebView를 기반으로 구성되어 있으며, HTML을 만들어주면 플랫폼의 WebView를 통해 보여주는 방식이다. 하지만 단순히 무언가를 보여주는 동작만 하는 경우는 잘 없기 때문에 플랫폼의 서비스들과 통신을 해야하는데 이 부분은 Native로 되어있어 JavaScript가 바로 접근할 수가 없다. 이 통신을 위해 Bridge가 존재한다. 그리고 웹뷰 형태를 사용하게 되면 결국에는 HTML인 것이어서 각 플랫폼에서 일반적인 유저들의 경험을 플랫폼마다 일관되게 제공하기가 어렵다. 애니메이션 효과 등도 그렇고, 그래서 개인적으로 웹뷰로 만들어진 앱을 좋아하지는 않는다.
Reactive View (React Native)

Reactive Programming을 적용한 ReactJS와 같은 프레임워크를 사용하여 웹뷰를 이전보다 간편하게 만들 수 있어서 많은 인기를 얻은 방식이다. 2015년에 React Native가 공개되며 모바일 앱에서 이 방식의 개발을 편하게 할 수 있게 되었다. OEM Widget을 사용할 수 있는 장점도 있다. 지금도 많이 사용되는 방식이지만, JavaScript의 코드가 OEM Widget을 사용하기 위해 bridge가 이쪽에서도 사용되어야 하고 Reactive View에서는 OEM Widget에 굉장히 자주 접근하는 단점이 있다. JavaScript와 Platform 내부의 각 동작은 빠르게 동작해서 문제가 되지 않지만 bridge를 통해 양쪽이 상호작용할 때 병목현상이 발생할 수 있고, bridge 이용이 빈번하게 발생함으로 인해 성능 저하가 생긴다.
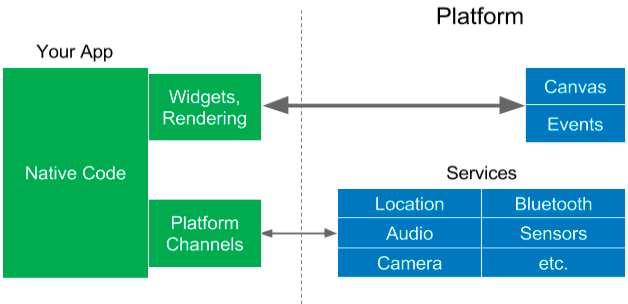
Flutter

Flutter는 React Native와 마찬가지로 Reactive Style View를 제공하지만, Dart라는 컴파일 프로그래밍 언어를 사용하여 브릿지로 인해 발생하는 성능 문제를 해결했다. Dart는 컴파일 타임에 네이티브 코드로 컴파일되므로 JavaScript Bridge를 통하지 않고 플랫폼과 직접 통신할 수 있다. 네이티브 컴파일을 통해 앱의 시작 시간도 빠르다. 또 OEM 위젯이나 DOM 웹뷰를 사용하지 않고, 자체 위젯을 Canvas 위에 직접 렌더링한다. 이 위젯들에 대해서는 다음에 작성할 글에서 자세히 다룰 예정인데, 많은 위젯이 있으며 위젯을 커스터마이징하고 확장하는 것이 쉽다. OEM 위젯을 사용하지 않으니 각 플랫폼 별 사용자 경험을 제대로 지원하지 않는 것 아니냐는 질문이 있을 수도 있는데 굉장히 많은 위젯들을 찾아볼 수 있어서 이 부분도 괜찮아보인다. 이 부분도 밑쪽에 추가로 정리하였다.
Flutter의 특징과 장점들
위젯
위젯은 단순한 모양과 동작 뿐만 아니라, 빠르게 잘 동작하고 애니메이션 효과도 부드럽게 잘 지원되어야 한다. 다양한 화면 사이즈에서도 자연스럽게 잘 동작해야 하고, 확장성과 커스터마이징도 용이해야 한다. Flutter의 위젯은 이러한 요구사항들을 모두 잘 지원한다. 자체적인 위젯을 사용하기 때문에 여러 플랫폼에서도 동일하게 잘 동작한다.
레이아웃
Flutter가 아닌 기존의 다른 방식들과 같이 웹뷰를 통해 레이아웃을 제공하는 경우 CSS 레이아웃을 사용하게 되면 정말 많은 속성들을 명시해줘야 하고 레이아웃 모델들을 CSS 형태로 추가해주어야 한다. 복잡한 레이아웃의 경우는 각 레이아웃 요소들의 속성 간 충돌이 발생하여 원하는 대로 동작하지 않을 수도 있고 성능도 저하되는 경우가 발생한다.
Flutter의 경우, 대부분의 레이아웃은 간단하기 때문에 모든 속성을 사용할 수 있도록 큰 규모의 속성들을 제공하는 것 대신, 각 위젯이 필요로 하는 간단한 고유의 모델을 가지도록 하였다. 모든 것들을 위젯으로 만들고, 각 위젯들이 고려해야 하는 속성들만 가지도록 하여 간단한 코드로 레이아웃을 그릴 수 있도록 되었다.
안드로이드는 JetPack Compose, iOS는 SwiftUI로 넘어가는 추세와 비슷한 부분도 있다. 그렇기에 이 부분을 접해보았다면 Flutter로 위젯을 만드는 것도 쉽게 이해가 될 수 있다. 사실 접해보지 않았더라도 쉽게 되어 있어 금방 익힐 수 있다.
커스텀 디자인
Flutter는 OEM 위젯을 사용하지 않으므로 위젯과 렌더러가 앱으로 들어가있다. 그렇기 때문에 새로운 위젯이나 커스텀 위젯을 추가하는 것이 가능하다. Flutter에는 Android, iOS, Material 디자인 위젯들이 다양하게 있고, 커스터마이즈도 가능하다.
렌더링
Flutter의 렌더러는 bridge를 통해 OEM Widget을 거치지 않고, Canvas에 직접 렌더링을 한다. 실제로 업데이트가 필요한 위젯들만 업데이트를 하도록 내부적으로 트리 구조를 가지고 있는데 정말 업데이트가 필요한 경우에만 렌더링하기 때문에 높은 성능을 보여준다. 위치가 변경되더라도 캐싱해둔 것을 불러오기 때문에 스크롤도 아주 부드럽게 된다. 렌더러 쪽이 더 궁금하다면 다음의 구글 영상을 참고해보면 된다.
https://www.youtube.com/watch?v=UUfXWzp0-DU&feature=youtu.be
Dart 언어
Flutter가 Dart 언어를 사용함으로 얻는 장점들은 다음 글에 자세히 설명되어 있다.
https://hackernoon.com/why-flutter-uses-dart-dd635a054ebf
Hot Reload
Flutter로 개발을 할 때 코드를 변경하면 이전에 동작하던 상태를 유지하며 변경된 코드 동작이 적용된다. 앱 전체를 다시 로드하는 시간도 굉장히 빨라서 개발할 때 굉장히 편리한 부분이다.
Compatibility
위젯과 렌더러가 앱으로 들어갔기 때문에 Compat Library가 필요없다. 이로 인해서 각 플랫폼의 옛날 OS, 현재 OS, 이후에 나올 OS 모두에서 동일한 모습으로 동일하게 동작한다.
OEM 네이티브 위젯들을 사용하지 않아서 iOS나 Android에서 새로운 모양이나 방식의 위젯이 나오면 이를 지원하기까지 시간이 걸리거나 네이티브 위젯 형태를 제대로 지원하기 어려울 수 있지 않냐는 의견이 있을 수 있다. 하지만 Flutter는 현재 구글이 만들고 사용하고 있으며 Android OS의 차기 버전(안드로이드 말고 아예 새로운 OS)에서 Flutter를 사용할 예정이다. 그러므로 지원하는 데까지 그렇게 오래 걸리지 않는다. 또 설사 공식 지원하는 데 오래 걸리는 경우가 있다고 하더라도, Flutter는 누구나 확장과 커스터마이징이 가능하기 때문에 Flutter의 업데이트를 기다릴 필요 없이 적용할 수도 있다(아마 직접 하지 않아도 다른 누군가가 엄청 빨리 해줄 거다..). 또 이렇게 새롭게 만든 위젯은 예전 버전의 OS에서도 잘 동작한다!
'Flutter & Dart' 카테고리의 다른 글
| m1, m2 맥에서 Pod install 오류로 Flutter iOS 빌드 안 될 때 (610) | 2023.01.28 |
|---|---|
| Flutter 위젯 생성 방법들, 유용한 플러그인/사이트 정리 (964) | 2022.01.09 |
| Flutter (플러터) 개발 환경 세팅 (981) | 2021.12.19 |



댓글